Created: 2023-10-21 | Updated: 2024-09-21
UML ingestion from mermaid/plantuml formats
New (v0.3.15)
Table of contents
- UML ingestion from mermaid/plantuml formats
- Source infrastructure Diagram:
- Mermaid UML Diagrams
- Ingesting UML metadata into multicloud-diagrams:
Record are rows of text.
Latest Multicloud-diagrams feature allows automatically parse sequence UML diagrams, detect actors, actions and represent them on source Diagram as additional connected nodes with aliases. This makes documenting infrastructure even more robust. Framework automatically detects diagram type passed into invocation parameter whether it is plantuml or mermaid.
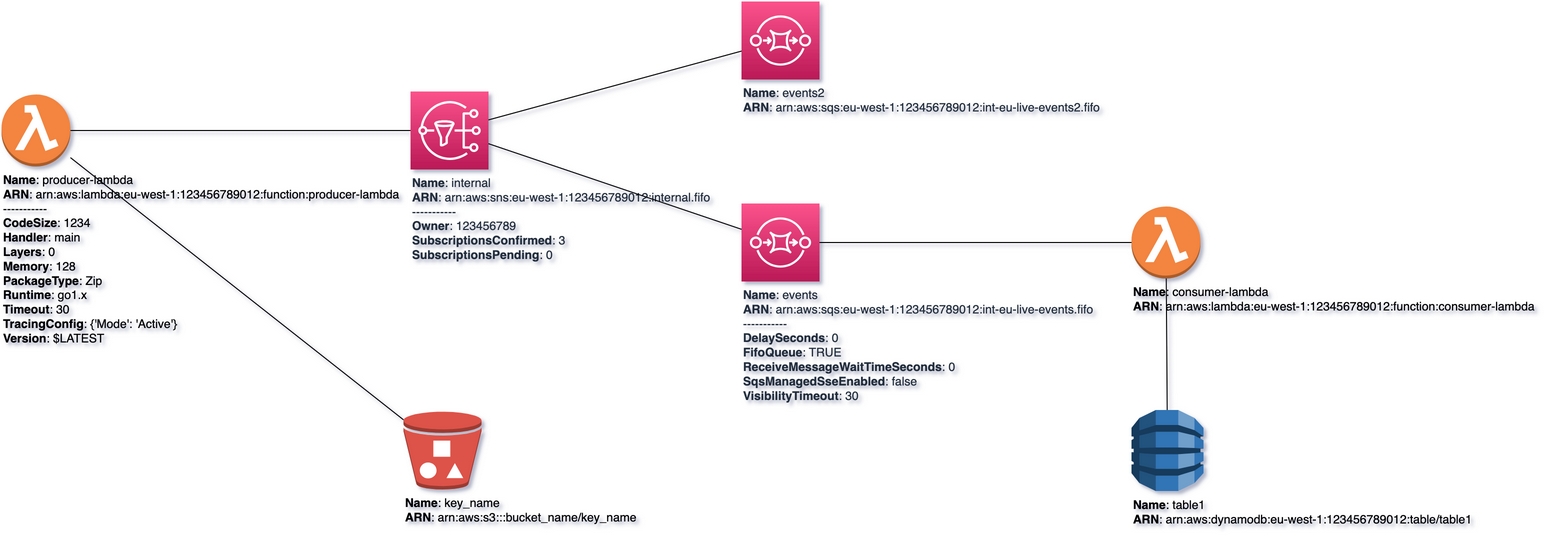
Source infrastructure Diagram:
We have existing infrastructure diagram that describes AWS components of architecture:

Mermaid UML Diagrams
Following UML diagram in mermaid format describes File upload stage:
Mermaid UML rendered diagram:
sequenceDiagram
actor Donald
participant S3Bucket
participant LambdaFunction1
participant SNS
participant SQS
Donald->>S3Bucket: Put new file into S3 bucket
S3Bucket->>LambdaFunction1: LifeConfig Rule invokes lambda function
LambdaFunction1->>SNS: Send Event to SNS that file processing is finished
SNS->>SQS: Fanout Event to SQS
Advanced for Geeks(Mermaid UML sources):
sequenceDiagram
actor Donald
participant S3Bucket
participant LambdaFunction1
participant SNS
participant SQS
Donald->>S3Bucket: Put new file into S3 bucket
S3Bucket->>LambdaFunction1: LifeConfig Rule invokes lambda function
LambdaFunction1->>SNS: Send Event to SNS that file processing is finished
SNS->>SQS: Fanout Event to SQS
Next UML diagram in plantUML format that describes next Processing stage:
Mermaid UML rendered diagram:
sequenceDiagram
participant SQS
participant LambdaFunction2
participant Storage
SQS->>LambdaFunction2: poll message from SQS and invoke consumer lambda function
LambdaFunction2->>Storage: Update DynamoDB Table. Save image status.
Advanced for Geeks(Mermaid UML sources):
@startuml
queue SQS
participant LambdaFunction2
database Storage
SQS->>LambdaFunction2: poll message from SQS and invoke consumer lambda function
LambdaFunction2->>Storage: Update DynamoDB Table. Save image status.
@enduml
Ingesting UML metadata into multicloud-diagrams:
Load initial drawio infra diagram
As usual, we create a new diagram using Diagrams-As-a-Code or open exising one:
from multicloud_diagrams import MultiCloudDiagrams
from samples.samples.aws_service_end_2_end import prepare_end2end
def main():
mcd = MultiCloudDiagrams()
prefix = 'prod'
prev_file = f'../output/output.{prefix}_plantuml.end2end.drawio'
mcd.read_coords_from_file(prev_file)
Define mappings
Now it is time to define mappings between diagram elements IDs and aliases used in UML sequence diagram.
mcd.read_uml_mappings('uml_mapping.yml')
Mapping format structure
Mappings are defined in yaml format, they specify relations between actor from UML and node_id from diagrams.
nodes:
- actor: S3Bucket
node_id: s3:arn:aws:s3:::bucket_name/key_name
- actor: LambdaFunction1
node_id: lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:producer-lambda
- actor: LambdaFunction2
node_id: lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:consumer-lambda
- actor: SNS
node_id: sns:arn:aws:sns:eu-west-1:123456789012:internal.fifo
- actor: SQS
node_id: sqs:arn:aws:sqs:eu-west-1:123456789012:int-eu-live-events.fifo
- actor: Storage
node_id: dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/table1
Generate MetaInformation Layer
For each UML diagram, multicloud-diagrams will created Layer in draw-io and augment relations and actions to existing elements.
Customization of colors, fonts, arrows are fully supported. In this example we are creating distinct styles for each UML diagram (they will be rendered with different colors).
label_style = {
'labelBackgroundColor': 'none',
'fontColor': '#FF3333',
'fontStyle': 0,
'fontSize': 14
}
style1 = {
'orthogonalLoop': '1',
'edgeStyle': 'orthogonalEdgeStyle',
'curved': '1',
'startArrow': 'oval',
'endArrow': 'classicThin',
'dashed': '1',
'strokeColor': '#FF3333',
'strokeWidth': '3',
'fontSize': '22'
}
mcd.read_uml_from_file('file_upload.mermaid', edge_style=style1, label_style=label_style)
Augment second UML diagram into multicloud-diagrams with different styles instrumented.
style2 = {
'orthogonalLoop': '1',
'edgeStyle': 'orthogonalEdgeStyle',
'curved': '1',
'startArrow': 'oval',
'endArrow': 'classicThin',
'dashed': '1',
'strokeColor': '#0000FF',
'strokeWidth': '3',
'fontSize': '22'
}
label_style = {
'labelBackgroundColor': 'none',
'fontColor': '#0000FF',
'fontStyle': 0,
'fontSize': 14
}
mcd.read_uml_from_file('process.mermaid', edge_style=style2, label_style=label_style)
There is option to overwrite the same file or produce a new one. We will use the second option.
result_file = f'../output/output.{prefix}_uml.end2end.drawio'
mcd.export_to_file(result_file)
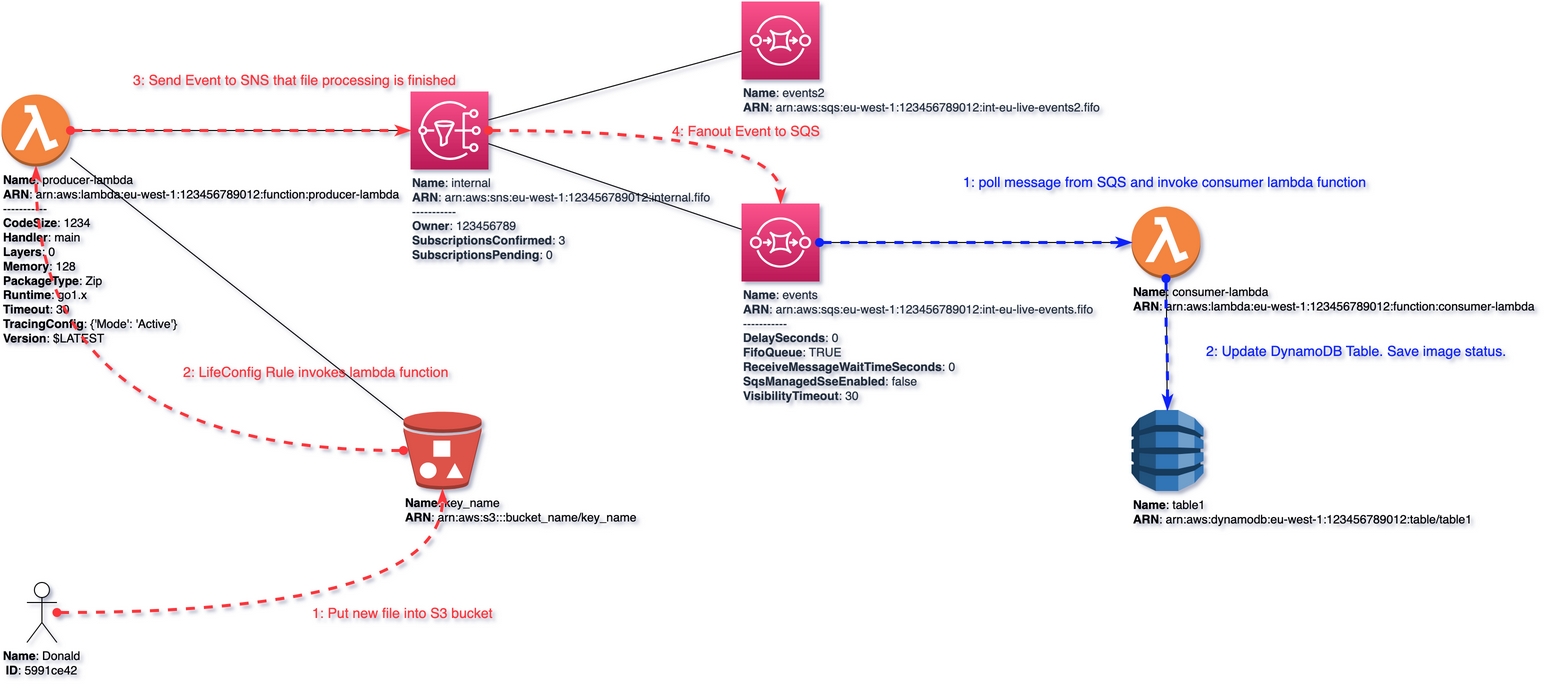
Result File

Fully Editable Diagram with Layers from UML
Each layer has a name of UML file that we ingested, all actions from each UML are marked with numbers, customized with colors and added on top of existing infra elements (draggable, editable):
