Created: 2023-08-07 | Updated: 2024-09-21
Layers
New (v0.3.10)
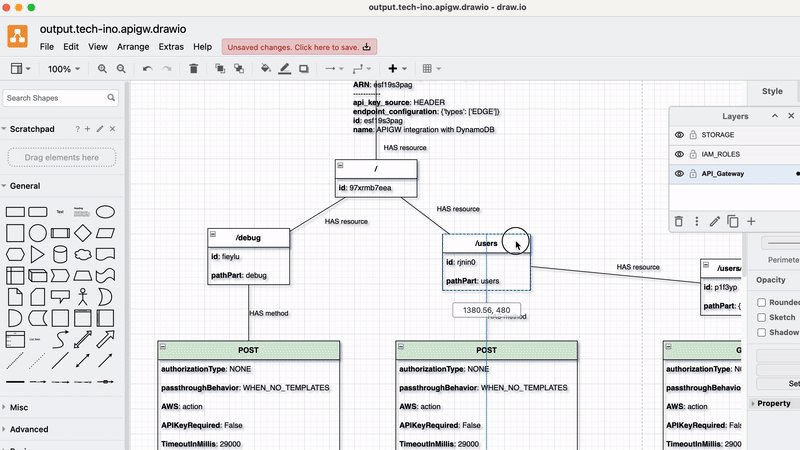
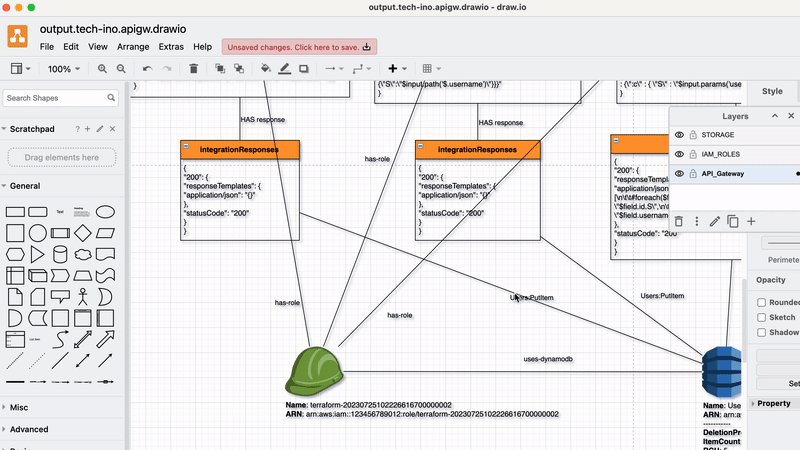
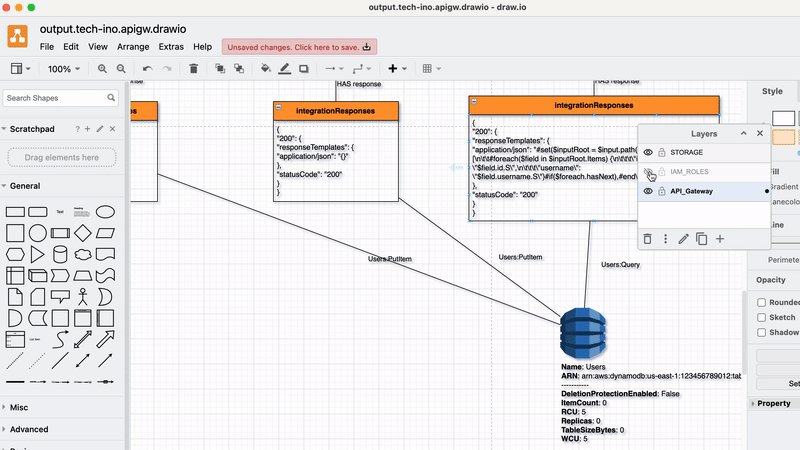
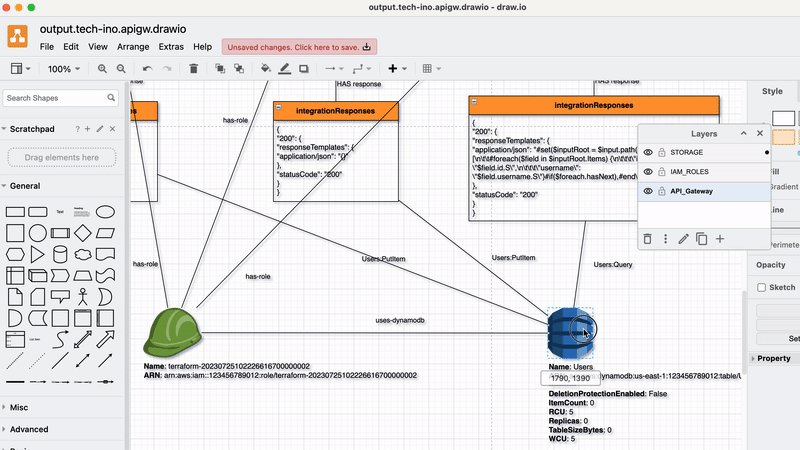
Layers enable the division of infrastructure representation into segmented domains, each with a specific focus on functionality or system attributes.
The following example illustrates the utilization of layers to show the progression of api-gateway flows, spanning from endpoints and methods to the storage system of DynamoDB. In this context, an additional “IAM” layer is incorporated at the apex, further enhancing the representation.

Code Snippet:
Let’s explore how to interact with layer starting from simple example - by adding 2 layers Storage and Processing with dedicated resources lambda function and dynamoDB for each layer:
# given
mcd = MultiCloudDiagrams()
output_file = 'docs/docs/core-components/output/drawio/layer_3.drawio'
mcd.read_coords_from_file(output_file)
# when
# Create 2 layers
mcd.add_layer('Processing')
mcd.add_layer('Storage')
# Add lambda to 1st layer
mcd.add_vertex(node_id="arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name",
node_name='prod-lambda-name',
node_type='lambda_function',
layer_name="Processing")
# Add dynamo to 2nd layer
mcd.add_vertex(node_id='arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table',
node_name='prod-dynamo-table',
node_type='dynamo',
layer_name="Storage")
mcd.add_link('lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name',
'dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table',
action=['GET permissions'])
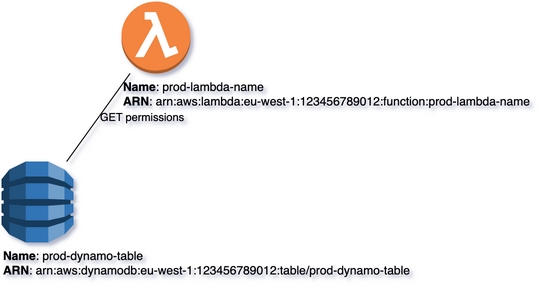
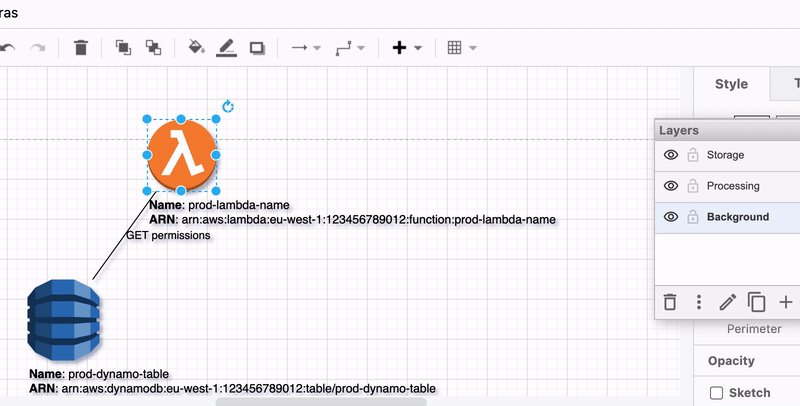
Rendering:

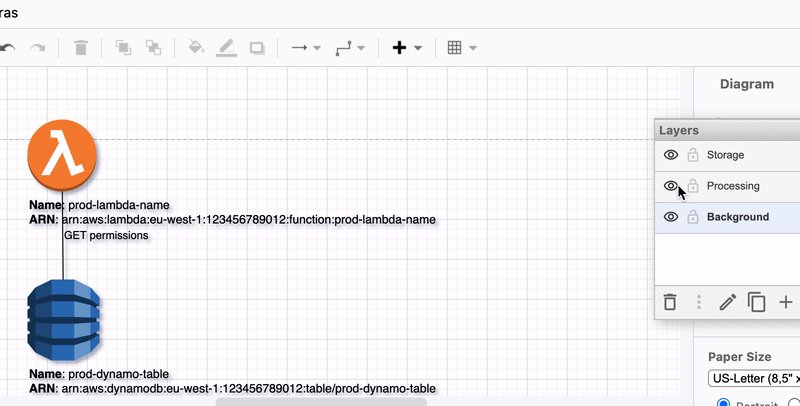
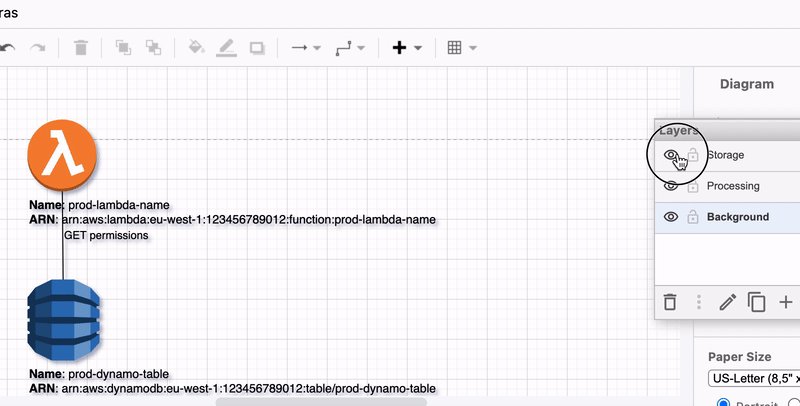
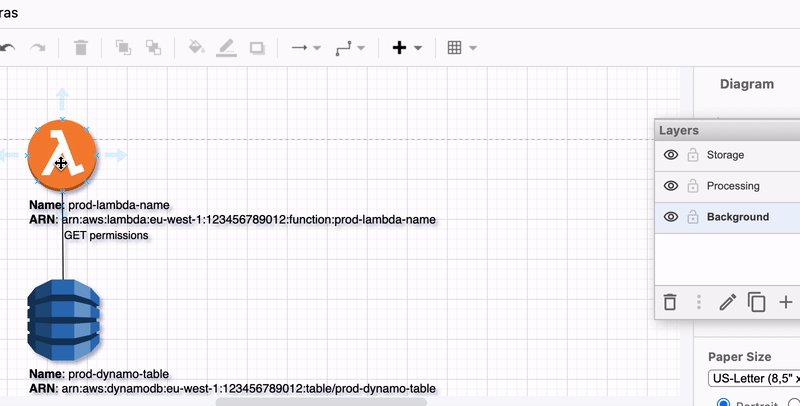
Show/Hide Layers with assigned resources:

Full XML dump:
<mxfile host="multicloud-diagrams" agent="PIP package multicloud-diagrams. Generate resources in draw.io compatible format for Cloud infrastructure. Copyrights @ Roman Tsypuk 2023. MIT license." type="MultiCloud">
<diagram id="diagram_1" name="AWS components">
<mxGraphModel dx="1015" dy="661" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="850" pageHeight="1100" math="0" shadow="1">
<root>
<mxCell id="0"/>
<mxCell id="1" parent="0"/>
<mxCell id="2" parent="0" value="Processing"/>
<mxCell id="3" parent="0" value="Storage"/>
<mxCell id="vertex:lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name" value="<b>Name</b>: prod-lambda-name<BR><b>ARN</b>: arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name" style="verticalLabelPosition=bottom;verticalAlign=top;aspect=fixed;align=left;pointerEvents=1;shape=mxgraph.aws3.lambda_function;prIcon=server;fillColor=#F58534;gradientColor=none;html=1;" parent="2" vertex="1">
<mxGeometry width="69" height="72" as="geometry" x="180" y="-20"/>
</mxCell>
<mxCell id="vertex:dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" value="<b>Name</b>: prod-dynamo-table<BR><b>ARN</b>: arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" style="outlineConnect=0;dashed=0;verticalLabelPosition=bottom;verticalAlign=top;align=left;html=1;shape=mxgraph.aws3.dynamo_db;fillColor=#2E73B8;gradientColor=none;" parent="3" vertex="1">
<mxGeometry width="72" height="81" as="geometry" x="60" y="140"/>
</mxCell>
<mxCell id="edge:lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name:to:dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" style="jettySize=auto;html=1;startArrow=none;endArrow=none;" parent="1" source="vertex:lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name" target="vertex:dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" edge="2">
<mxGeometry as="geometry"/>
</mxCell>
<mxCell id="label:lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name:to:dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" value="GET permissions" style="edgeLabel;html=1;align=left;verticalAlign=middle;resizable=0;points=[];labelBackgroundColor=none;" parent="edge:lambda_function:arn:aws:lambda:eu-west-1:123456789012:function:prod-lambda-name:to:dynamo:arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table" vertex="1" connectable="0">
<mxGeometry relative="1" as="geometry">
<mxPoint as="offset"/>
</mxGeometry>
</mxCell>
</root>
</mxGraphModel>
</diagram>
</mxfile>
drawio file:
Download generated layer_3.drawio: