Created: 2023-08-16 | Updated: 2024-09-21
Customizing Edge
New (v0.3.13)
Table of contents
- Style Object, Predefined Connections, Generic Customizer
- Predefined Connections:
- Generic Customizer:
- Add additional note to existing Label of existing Edge
Style Object, Predefined Connections, Generic Customizer
When passing style parameter, we can customize the representation of particular Edge. Here is the list of most widely used parameters of style (there are much mode of them, you can customize any).
style = {
'dashed': '1',
'strokeColor': '#FF3333',
'strokeWidth': '3',
'orthogonalLoop': '1',
'edgeStyle': 'orthogonalEdgeStyle',
'curved': '1',
'startArrow': 'oval',
'endArrow': 'classicThin',
}
multicloud-diagrams provides top level functions to apply defined styles based on name. Also, there is generic function add_connection that has style parameter to customize any style.
Predefined Connections:
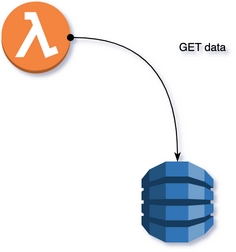
Adding standard edge connection
Code Snippet:
# given
mcd = MultiCloudDiagrams()
input_file_previous_version = 'docs/docs/core-components/output/drawio/connection.drawio'
mcd.read_coords_from_file(input_file_previous_version)
# when
lambda_id = mcd.add_vertex(node_id="arn:aws:lambda:eu-west-1:123456789012:function:nolabel",
node_name='no-label',
node_type='lambda_function',
style={'noLabel': '1'})
dynamo_id = mcd.add_vertex(node_id="arn:aws:dynamodb:eu-west-1:123456789012:table/prod-dynamo-table",
node_name='no-label',
node_type='dynamo',
style={'noLabel': '1'})
mcd.add_link(src_node_id=lambda_id, dst_node_id=dynamo_id, action=['GET data'])
Rendering:

Bidirectional Connection
Code Snippet:
# given-when
self.mcd.add_bidirectional_link(src_node_id=self.lambda_id, dst_node_id=self.dynamo_id, action=['GET data'])
Rendering:

Unidirectional Connection
Code Snippet:
# given-when
self.mcd.add_unidirectional_link(src_node_id=self.lambda_id, dst_node_id=self.dynamo_id, action=['GET data'])
Rendering:

Generic Customizer:
Dashed Connection
Code Snippet:
# given
style = {
'dashed': '1',
}
# when
self.mcd.add_connection(src_node_id=self.lambda_id,
dst_node_id=self.dynamo_id,
edge_style=style,
labels=['GET data'])
Rendering:

Stroked Colored Connection
Code Snippet:
# given
style = {
'strokeColor': '#FF3333',
'strokeWidth': '3'
}
# when
self.mcd.add_connection(src_node_id=self.lambda_id,
dst_node_id=self.dynamo_id,
edge_style=style,
labels=['GET data'])
Rendering:

Rounded Connection
Code Snippet:
# given
style = {
'orthogonalLoop': '1',
'edgeStyle': 'orthogonalEdgeStyle',
'curved': '1',
'startArrow': 'oval',
'endArrow': 'classicThin'
}
# when
self.mcd.add_connection(src_node_id=self.lambda_id,
dst_node_id=self.dynamo_id,
edge_style=style,
labels=['GET data'])
Rendering:

EdgeStyle Connection
Code Snippet:
# given
style = {
'edgeStyle': 'elbowEdgeStyle'
}
# when
self.mcd.add_connection(src_node_id=self.lambda_id,
dst_node_id=self.dynamo_id,
edge_style=style,
labels=['GET data'])
Rendering:

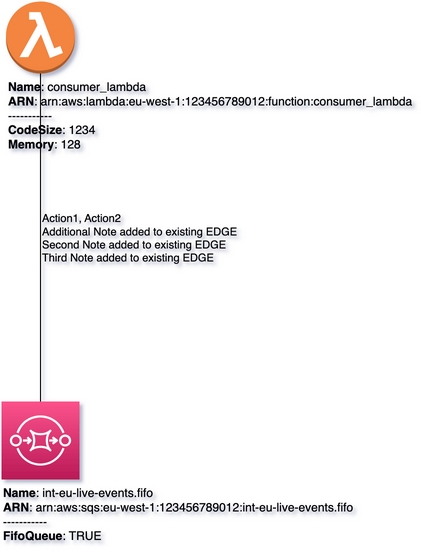
Add additional note to existing Label of existing Edge
Code Snippet:
# given
mcd = MultiCloudDiagrams()
mcd.read_coords_from_file('docs/docs/core-components/output/drawio/note.drawio')
sqs_arn = 'arn:aws:sqs:eu-west-1:123456789012:int-eu-live-events.fifo'
sqs_metadata = {
"FifoQueue": "TRUE",
}
func_arn = 'arn:aws:lambda:eu-west-1:123456789012:function:consumer_lambda'
func_metadata = {
"CodeSize": 1234,
"Memory": 128,
}
# when
mcd.add_vertex(node_id=func_arn, node_name='consumer_lambda', node_type='lambda_function', metadata=func_metadata)
mcd.add_vertex(node_id=sqs_arn, node_name='int-eu-live-events.fifo', node_type='sqs', metadata=sqs_metadata)
existing_edge = mcd.add_link(src_node_id=f'lambda_function:{func_arn}', dst_node_id=f'sqs:{sqs_arn}', action=['Action1, Action2'])
mcd.add_note_to_existing_edge('Additional Note added to existing EDGE', existing_edge)
mcd.add_note_to_existing_edge('Second Note added to existing EDGE', existing_edge)
mcd.add_note_to_existing_edge('Third Note added to existing EDGE', existing_edge)
Rendering: